
Các mã ngắn do Templateify phát triển đã được cập nhật và
sẽ có mặt trong tất cả các bản phát hành mẫu blogger sắp tới
của chúng tôi. Các mã ngắn mới cho phép bạn thêm các nút, cảnh báo, biểu
mẫu liên hệ, hộp mã và thậm chí thực hiện các điều chỉnh đơn
giản đối với bố cục.
Các chức năng hoàn toàn giống với phiên bản trước. Nhưng bây giờ bạn có thể làm điều đó dễ dàng và trực quan hơn bao giờ hết trong một mẫu blogger.
Các chức năng hoàn toàn giống với phiên bản trước. Nhưng bây giờ bạn có thể làm điều đó dễ dàng và trực quan hơn bao giờ hết trong một mẫu blogger.
Làm thế nào để thiết lập?
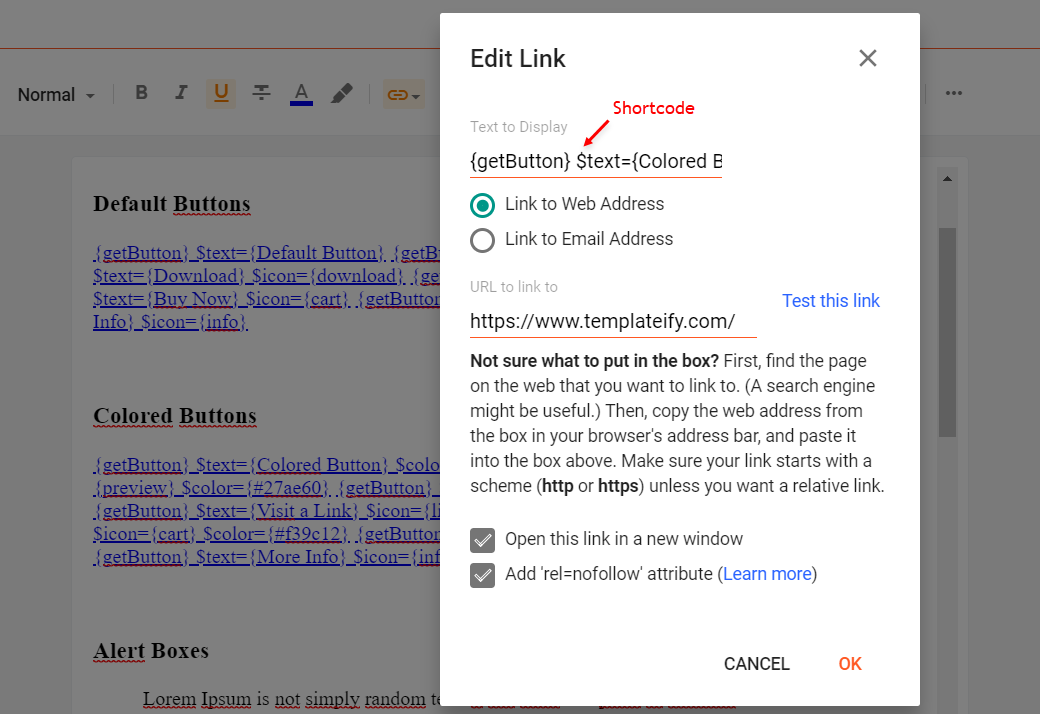
1.1 - Các nút đăng
Mã ngắn:
{getButton} $ text = { Button Text } $ icon = { Icon Name
} $ color = { hex color }
Các biểu tượng có sẵn:
preview , download , link , cart , share , info
Biểu tượng và Màu không bắt buộc.
Thí dụ:

1.2 - Hộp cảnh báo
Mã ngắn: {alertSuccess} , {alertInfo} , {alertWarning} , {alertError}
{alertSuccess}
{alertInfo}
{alertWarning}
{alertError}
Viết bất cứ thứ gì bạn muốn và thêm mã ngắn, Sau đó chọn tất cả văn bản mong muốn bao gồm mã ngắn và thêm kiểu Văn bản Trích dẫn .
Thí dụ:

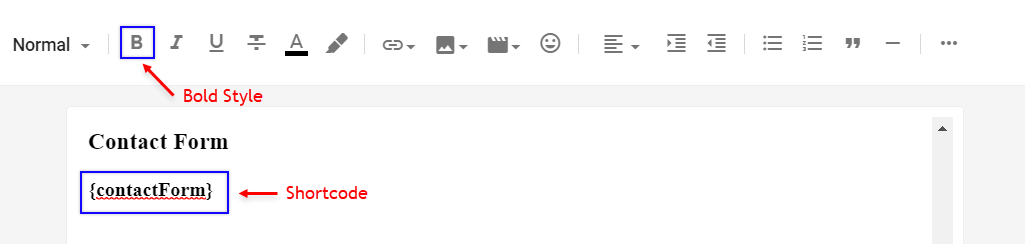
1.3 - Biểu mẫu liên hệ
Mã ngắn: {contactForm}Thêm mã ngắn vào khu vực mong muốn, Sau đó chọn mã ngắn và thêm kiểu in đậm .
Thí dụ:

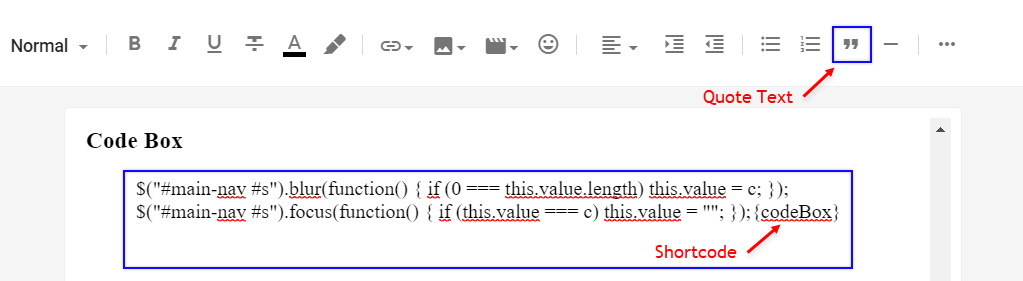
1.4 - Hộp mã
Mã ngắn: {codeBox}Thêm mã và thêm mã ngắn, Sau đó chọn tất cả mã mong muốn bao gồm mã ngắn và thêm kiểu Văn bản trích dẫn .
Thí dụ:

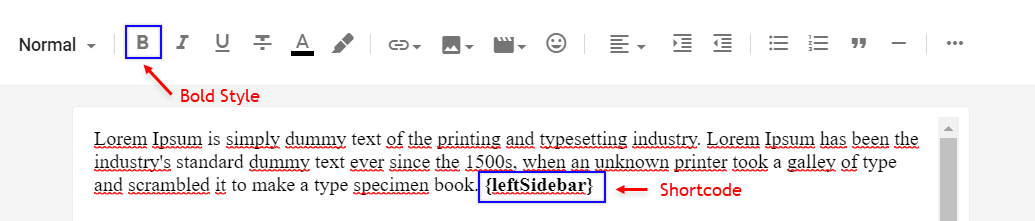
1.5 - Bố cục bài đăng
Mã ngắn: {fullWidth} , {leftSidebar} , {rightSidebar}Thêm shortcode vào cuối nội dung, Sau đó chọn shortcode và thêm kiểu in đậm .
Thí dụ:

Video hướng dẫn
{fullwidth}
Design by @KiMiDev

